L’UTILITÀ DELLA PAGINA “CAREER” E PERCHÈ RIVISITARLA
La pagina Career o Lavora con noi (spesso chiamata anche pagina Jobs oppure Work with us) è solitamente una sezione specifica del sito web aziendale con l’obiettivo di mostrare le posizioni di lavoro aperte.
La sua funzione, però, non si esaurisce qui. Oltre ad intercettare le persone giuste e gestire i curriculum, questa pagina ha anche un fine strategico di Employer Branding e Marketing.
È infatti un ottimo strumento per comunicare all’interno del sito (e direttamente ai candidati) i valori dell’azienda, la cultura, i benefit e per raccontare l’esperienza delle persone che ci lavorano.
Il modo in cui è presentata e la qualità con cui è strutturata questa pagina sono dunque elementi decisivi che vanno direttamente ad influire e orientare la scelta di chi la visita.
Cosa ci ha spinto a rivisitare la pagina Career di Interlogica?
All’interno del sito di Interlogica, la pagina Lavora con noi era certamente ricca di dettagli e informazioni, ma non più in linea con l’immagine e i valori che come azienda vogliamo trasmettere. Siamo una tech company in costante evoluzione, fortemente centrata sulle persone, sulle loro passioni e conoscenze, sul cambiamento continuo e sul bilanciamento tra lavoro e vita privata.
Da qui la necessità di dare una rinfrescata e creare qualcosa di unico e diverso che per promuovere al meglio gli aspetti autentici e distintivi di Interlogica e attrarre Talenti in linea con i nostri valori e la nostra cultura.
È a questo punto che comincia il dialogo tra il mio team di Design e quello di Comunicazione per capire come approcciare il task. Uno scambio di pensieri dopo l’altro, e inizia a prendere forma l’idea di progettare una vera e propria landing page a sé stante in grado di svolgere la funzione di magnete per un target ben preciso, quello dei developer. Non un mero duplicato della vecchia pagina Lavora con noi, ma un “oggetto” completamente nuovo.
Definita la “forma”, è stato il turno di chiarire gli obiettivi principali del progetto:
- Generare una attraction targettizzata
- Rendere più appetibile il brand Interlogica, differenziandolo dalla concorrenza
- Coinvolgere le persone all’interno dell’azienda nello sviluppo di idee da implementare
- Veicolare i valori aziendali in base al target identificato
Si parte!
PROBLEMA, RICERCA E DEFINIZIONE
Stabiliti gli obiettivi in concerto con il Communication Team, ora è compito di noi del Design di prendere in mano il lavoro.
Primo compito: raccogliere informazioni relative al punto di vista del nostro target, che in questo caso sono i nostri colleghi developer, empatizzare su argomenti attinenti al contesto specifico e comprendere a fondo gli aspetti per i quali un’azienda IT risulta ai loro occhi attraente.
A partire da queste considerazioni, con il team si è deciso di approcciare il percorso partendo da una prima fase di analisi, utile a fare luce sulle qualità più autentiche e sentite di Interlogica.
FASE 1: INTERVISTE E MIND MAPPING
All’interno del Design Team abbiamo cercato di individuare quale fosse lo strumento più adatto a estrapolare un “disegno” delle passioni e degli interessi dei colleghi programmatori e la scelta è ricaduta sul metodo dell’intervista, efficace tecnica di rilevazione delle informazioni.
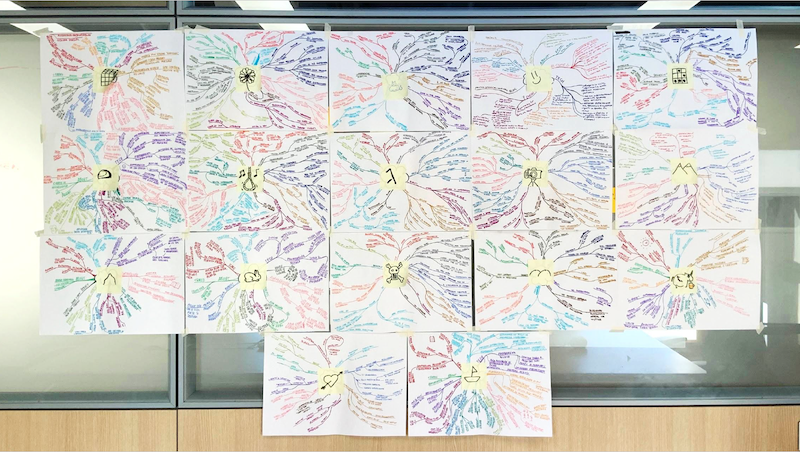
Trattandosi di una ricerca interna, ci è sembrato subito naturale anche decidere di svolgere i colloqui in maniera più informale, in modo tale da mettere i colleghi a proprio agio e farli parlare liberamente. E non solo, abbiamo optato per non registrare le conversazioni, come spesso accade nelle classiche interviste, ma di usare una tecnica diversa, quella delle Mind map, una forma di rappresentazione grafica del pensiero, per tenere traccia delle informazioni. Il Mind mapping favorisce un libero flusso di idee e aiuta a stimolare nuovi concetti attraverso l’associazione.
Voglio anche aggiungere che questo tipo di approccio ci ha consentito di conoscere i nostri colleghi più da vicino, mentre, in diretta, l’interazione con ognuno di loro prendeva forma e si ramificava all’interno di fogli di carta.

Una volta concluso un numero significativo di interviste, e con le Mind map di ciascuno di fronte a noi, l’analisi delle informazioni ha messo in evidenza quanto alcuni temi fossero più sentiti rispetto ad altri: ora avevamo non solo tutti gli elementi per definire quali sarebbero stati i contenuti della Landing, ma anche i suggerimenti e le proposte arrivate dai colleghi.
Fase numero 1: portata a termine. E mi ricordo molto bene quando abbiamo messo nero su bianco tutte le nostre osservazioni.
Ma… come fare per comunicare questi temi al meglio?
FASE 2: ANALISI SUI COMPETITOR
Mentre la fase dei colloqui individuali era ancora in atto, all’interno del team abbiamo svolto contemporaneamente anche una ricerca su una lista di competitor, diretti e indiretti, per comprendere i diversi modi di fare Employer Branding, analizzare i loro punti di forza e le scelte creative.
Un approfondimento puntuale che ho svolto con gli altri ragazzi e che ci ha permesso di individuare i modi più efficaci per comunicare i temi emersi dall’analisi delle interviste individuali:
1 – Tema: Alta preparazione tecnica
Come lo comunico: La tecnologia può essere comunicata più efficacemente adottando uno stile pulito e minimal, che risulta anche più longevo nel tempo.
2 – Tema: Passioni personali
Come lo comunico: Dare risalto alle qualità dei developer in quanto persone. Chi lo desidera, può avere uno spazio in cui condividere i propri interessi e le proprie creazioni.
3 – Tema: Autonomia nella gestione del tempo, alta contaminazione nei team
Come lo comunico: Mostrare le persone durante le attività quotidiane ordinarie e straordinarie.
4 – Tema: Eventi e comunità
Come lo comunico: Selezionare fotografie dove si evidenzia la collaborazione tra persone, e non il solito riferimento al codice o al computer.
5 – Tema: Ambiente informale e benefit
Come lo comunico: Mostrare persone che condividono momenti di pausa e svago, cogliendo l’occasione per far vedere la qualità degli ambienti di Interlogica. Non elencare piccoli benefit quali caffè o tè, ma fare in modo che si possano evincere dalle immagini.
Poco alla volta, ogni pezzo del puzzle stava trovando la giusta collocazione. Dalla fase esplorativa di ricerca sui competitor e raccolta informazioni dai colloqui, è il momento di inaugurare il terzo step, la fase di convergenza: definizione dei contenuti, la scelta del Mood e la selezione del Tone of Voice da imprimere alla landing.
FASE 3: DEFINIZIONE DEL DESIGN
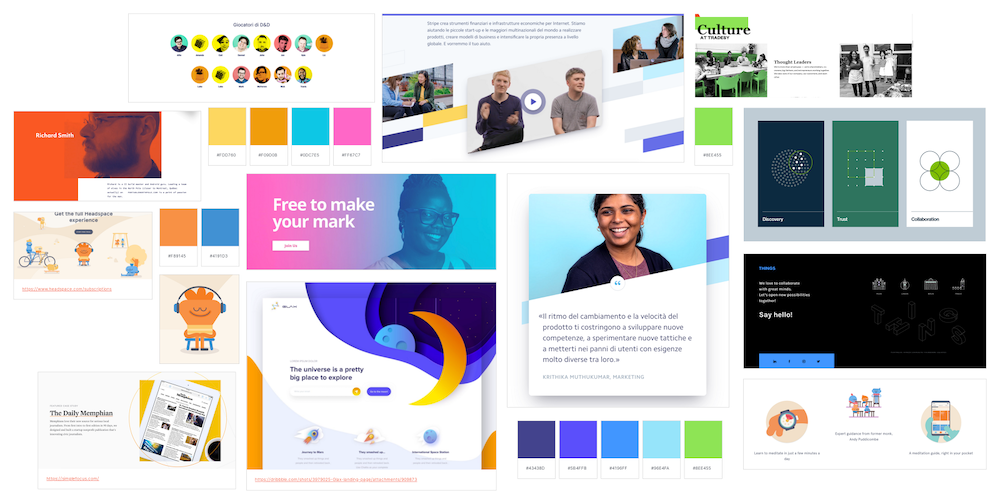
Si comincia dunque con la fase numero tre. Il nodo centrale è quello di individuare, attraverso un lavoro esplorativo, lo stile grafico da dare alla landing page. Ci siamo consultati tra di noi e ciascuno nel team ha raccolto fonti e ispirazioni suddivisi per i temi considerati. In questo modo siamo riusciti a costruire una Mood board stilistica: una raccolta di immagini, ma possono anche essere oggetti, che rappresentano le fonti di ispirazione seguite, una rappresentazione visiva dell’identità del progetto.

Nella Mood board abbiamo raccolto le suggestioni utili a restituire l’atmosfera e lo stile della proposta. A questo punto nelle nostre mani c’era tutto il necessario per iniziare il lavoro di progettazione vero e proprio.
Confesso che cominciare a vedere il tutto prendere una forma sempre più definita ci ha dato una carica incredibile!
DEFINIZIONE VISUAL
L’attenzione si è potuta a questo punto concentrare sull’impatto visivo della pagina.
Obiettivo: uno stile pulito e minimal. Come ottenerlo?
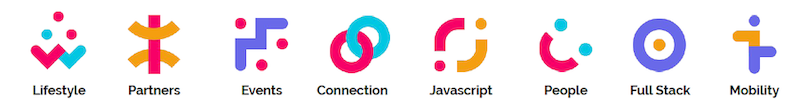
Ho pensato di sintetizzare i temi principali raccontati nella pagina attraverso l’uso di particolari icone per rendere a pieno i concetti con pochi segni e astratti. Le forme che vanno a comporre ciascun elemento sono combinazioni di figure di base come rettangoli e cerchi, forme geometriche semplici e pure, che si possono modulare creando di volta in volta risultati e significati differenti.
Ma non solo, ogni icona prende vita all’interno della pagina grazie all’animazione, così da esplicitare con maggior efficacia il significato conferendo al contempo un movimento dinamico a tutto il contesto. Si aggiunge un senso di energia che aiuta a catturare l’attenzione di chi visita la pagina puntando sull’aspetto di sorpresa e emotivo.

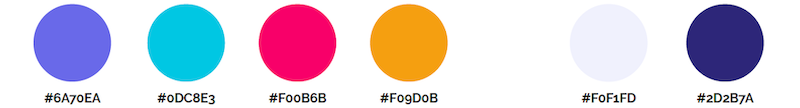
SCELTA DELLA PALETTE
I colori sono un fattore importante per comunicare al meglio le sensazioni ai visitatori e la scelta della palette da utilizzare per la progettazione della landing è stata una delle fasi cruciali, una soluzione sbagliata avrebbe potuto rovinare tutto ciò che era stato fatto finora.
Per la definizione si è deciso di rifarci alla palette istituzionale del brand di Interlogica, questo ci ha consentito di rendere il collegamento tra la landing Career e il sito di Interlogica più chiaro e definito. Nel fare questo, optare per delle tonalità più chiare e brillanti, in modo da realizzare degli accostamenti vivaci e giocosi, è parsa l’opzione più calzante.
Si tratta tendenzialmente di colori freddi, usati per sottolineare il richiamo all’ambito della tecnologia.

CONSIDERAZIONI FINALI
Con l’elemento colore è terminata la carrellata del percorso di realizzazione della landing. Che viaggio fantastico! Provo sempre una sensazione di appagamento quando riesco finalmente a vedere il frutto di tanta fatica, impegno e passione.
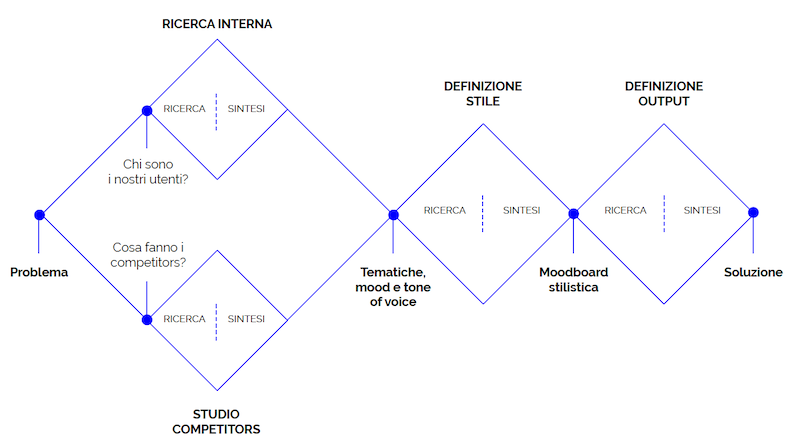
Per farti visualizzare al meglio l’impostazione di lavoro che io e i ragazzi del team abbiamo seguito, utilizzo lo schema di seguito che riassume e mappa l’intero processo di realizzazione, dalla fase di analisi all’output finale:

Ogni fase (identificata da una forma romboidale) si suddivide in due parti: una di ricerca e una di sintesi.
La prima, seguendo la forma romboidale dello schema, è esplorativa, la seconda è convergente.
Osservando lo schema, puoi facilmente notare come la parte iniziale del processo, quella cioè che inizia dal problema, sia stata quella più corposa: è qui infatti che la ricerca è stata più ampia, le domande e le idee da esplorare molte e variegate.
Man mano, invece, che il lavoro è proseguito e i vari punti sono giunti a una definizione, le fasi di ricerca e di sintesi si sono ridotte in termini di tempo (più brevi e veloci), poiché il perimetro di esplorazione è divenuto più circoscritto.
Il lavoro nel suo complesso è stato approfondito, collaborativo e condiviso: una bella soddisfazione non solo mia, ma di tutto il Design Team!
Qual è il risultato finale? Clicca qui per scoprirlo.
TI È PIACIUTO QUESTO ARTICOLO? LEGGI ANCHE:
Cos’è una Intranet e come crearla: UX design del “Digital Puzzle” aziendale
Dalla cassetta degli attrezzi del designer: il Test di Usabilità
Cos’è la User Experience Design e qual è il suo valore



